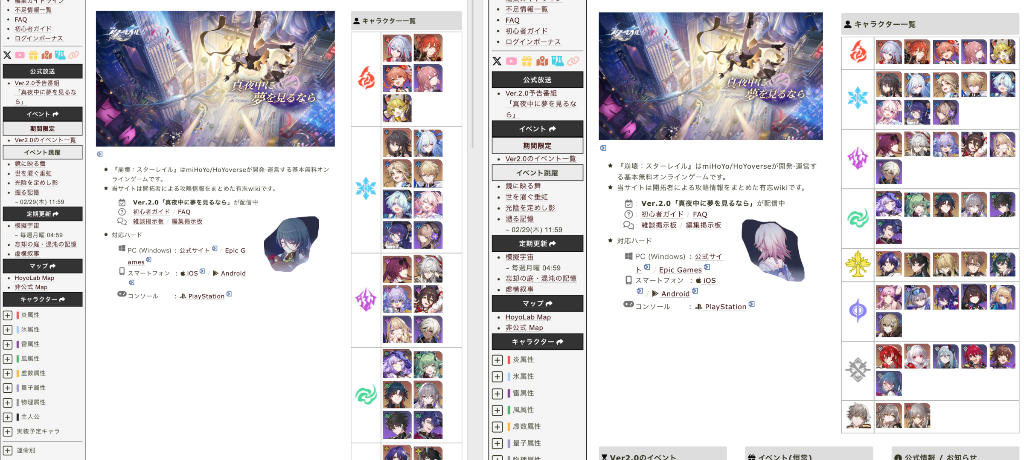
FrontPageのキャラクターリンク周辺の改修提案です。現在使用しているiPadでの表示が 画像左側で非常に縦長になっています。そのため画像右側の五列表示に変更を行いたいです。変更点は①キャラクターアイコンを58×58から45×45に変更②#responsive_layout_itemを8:4から7:autoに変更(左側の比率を下げた)の二点です。今後も今ほどのペースで実装されるかはわかりませんが、この調子だとどんどん伸びていく一方ですので改修を行いたいです。変更後のFrontPageは砂場から確認できるため、他環境での見え方も確認していただきたいです。
画像左側で非常に縦長になっています。そのため画像右側の五列表示に変更を行いたいです。変更点は①キャラクターアイコンを58×58から45×45に変更②#responsive_layout_itemを8:4から7:autoに変更(左側の比率を下げた)の二点です。今後も今ほどのペースで実装されるかはわかりませんが、この調子だとどんどん伸びていく一方ですので改修を行いたいです。変更後のFrontPageは砂場から確認できるため、他環境での見え方も確認していただきたいです。
通報 ...

改修案を拝見しましたが、他の環境(特にPCとタブレット)で余白が大きい&アイコンが小さすぎるように感じたので調整してみました。案2
各環境でのレイアウトは以下のような感じです。
・スマホ(横360px~): 縦積みレイアウト。1行に5キャラ、412~で6キャラ
・タブレット(横~821px): 縦積みレイアウト。768pxで1行に12キャラ
・タブレットだとギリギリ認識されないタブレット(横822px~): 横並びレイアウト。1行に4キャラ、875~で1行に5キャラ
・デスクトップ: 横並びレイアウト。1024で1行に6キャラ、1280pxで1行に8キャラ
また、以下のサイトをみると横822~のタブレットは非常にシェアが少ないのである程度は我慢していただきたいです。
https://docodoor.co.jp/staffblog/breakpoint-responsive/
ありがとうございます。普段は1枚目のように1920x1200のディスプレイを横半分に割って縦長のウインドウで使っているのですが、案2のほうが余白が少なくて見やすいですね。



ただ、iPadの実機で開いてみたら822px~扱い(4列)になっていて、デスクトップサイトを表示を切ってモバイルにしたら逆に字が小さく7列になる謎現象が発生しました。Wikiwiki側でUser AgentでCSSを切り替えているのでしょうか。最近のiPadはデスクトップ表示がデフォルトでオンになっているはずなので、そこは配慮したほうがよさそうです。
(1枚目:PC比較、2枚目:デスクトップ表示オン、3枚目:デスクトップ表示オフ)
すみません。私にはこれ以上の対処はよく分からないので、後はお任せします。
自分のiPadはモバイル5列デスクトップ4列ですね。自分はair4なのですがそちらの端末はどの世代ですか?私的には現状の2列表記さえ改善できたら十分ですので4でも5でも7でもいいかと思っているところはあります
iPad Pro 12.9インチ (Gen4)です。正直モバイルの方が字が小さすぎるように感じるので、少なくとも今回の件に関してはここから特に変更の必要はないと個人的には感じています。
ただ、「横822~のタブレットは非常にシェアが少ないのである程度は我慢していただきたいです。」とおっしゃっていたので、どうもそうでもなさそうだぞ、ということを頭に置いていただけると助かるかな、とコメントさせていただきました。まぎらわしくてすみません。
了解です。ご指摘ありがとうございます。
花火アイコンを追加するついでにFrontPageに案2を適用しました。問題があればご報告ください